Browser Event, Event object, Event handler
학습 목표
- Event listener가 무엇인지 이해합니다.
- Event객체를 사용할 수 있습니다.
핵심 개념
- Event listener
- addEventListener
- event object
Event
우리가 브라우저를 사용할 때, 자연스럽게 마우스와 키보드를 이용하여 브라우저와 소통한 경험이 있을 것이다. 브라우저는 마우스 클릭, 스크롤, 마우스 오버, 키보드 등의 작업에 반응하기 때문이다. 이렇게 반응할 수 있는 이유는 브라우저가 Event를 기반으로 동작되게 만들어졌기 때문이며, 여기서 마우스 클릭, 스크롤, 마우스 오버 등의 작업이 Event에 해당한다. 즉 브라우저를 사용하는 사용자의 특정한 행동을 Event라고 부르는 것이다.
브라우저는 특정한 행동들에 대하여 Event를 발생시켜준다. 따라서 우리는 이 Event를 적절하게 처리하는 코드를 작성하여 적절한 반응을 할 수 있고 이것을 자바스크립트로 구현할 수 있게 되는 것이다.
이벤트 등록
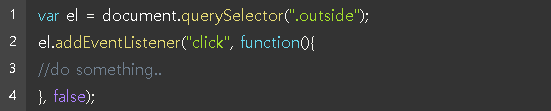
이벤트를 등록하는 표준 방법은 addEventListener함수를 이용하는 것이다. 코드는 다음과 같다.

위 코드와 같이 HTML element를 찾아 addEventListener함수를 이용하여 특정한 이벤트를 등록하는 것이다. addEventListener함수의 형태는 다음과 같다.
addEventListener("event_type",function,false)
두 번째 인자로 전달되는 함수는 나중에 이벤트가 발생할 때 실행되는 함수로 이벤트핸들러 또는 이벤트리스너 라고 한다.
이벤트 객체
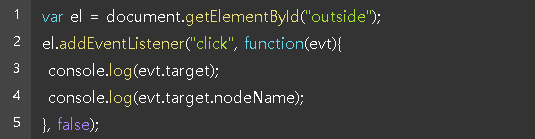
브라우저가 이벤트 리스너를 호출할 때, 사용자로부터 어떤 이벤트가 발생했는지에 대한 정보를 담은 이벤트 객체를 생성하여 리스너 함수에 전달한다.
이 객체를 활용하여 이벤트리스너는 추가적인 작업을 수행하게 된다.

addEventListener
3개의 인자를 받는것을 알 수 있다. 각각의 인자의 의미는 다음과 같다.
"event_type" - 브라우저에서 처리할 event의 type을 의미한다. type에 따른 event 발생 환경은 다음과 같다.
- click - 마우스 버튼 클릭
- dblclick - 마우스 더블 클릭
- mousedown - 마우스 버튼 누름
- moseup - 마우스 버튼을 눌렀다 땜
- mouseover - 커서를 올려놓음
- mouseout - 커서를 올려놓았다가 밖으로 나감
- mousemove - 커서를 움직임
- keydown - 키보드 눌려있음
- keyup - 키보드 눌렸다가 땜
- keypress - 키보드 누름
이 외에도 HTML과 관련된 이벤트들이 존재한다.
function - 각각의 상황에 이벤트가 발생되면 실행되는 함수로 이벤트의 처리를 담당한다.
3번째 인자(true/false) - html element에 따른 이벤트 발생 순서를 결정한다. true일 경우 해당영역의 부모부터 해당영역 순서로 이벤트를 처리, false일 경우 해당영역부터 부모영역의 순서로 이벤트를 처리. 대부분 호완성을 위해 false로 둔다.
