BoostCourse
EL(Expression Language)
Sh4869
2020. 2. 21. 16:25
학습 목표
- EL을 이해한다.
- EL을 사용할 수 있다.
핵심 개념
- EL
- isELIgnored
표현언어(EL) 이란?
Expression Language의 약자로 값을 표현 하는데 사용되는 스크립트 언어로서 JSP의 기본 문법을 보완하는 역할을 한다.
[ EL이 제공하는 기능 ]
- JSP의 스코프에 맞는 속성 사용
- 집합 객체에 대한 접근 방법 제공
- 수치 연산, 관계 연산, 논리 연산자 제공
- 자바 클래스 메소드 호출 기능 제공
- EL만의 기본 객체 제공
표현 방법

표현 언어는 JSP의 스크립트 요소(스크립트릿, 표현식, 선언부)를 제외한 나머지 부분에서 사용될 수 있으며, 표현식을 통해 편리하게 값을 출력할 수 있다.
EL의 기본 객체

<기본 객체 사용 예제>

표현 언어의 데이터 타입
- 불리언 타입 - true와 false
- 정수타입 - 0~9로 이루어진 정수 값 음수의 경우 '-'가 붙음
- 실수타입 - 0~9로 이루어져 있으며, 소수점('.')을 사용할 수 있고, 3.24e3과 같이 지수형으로 표현 가능하다.
- 문자열 타입 - 따옴표( ' 또는" )로 둘러싼 문자열. 만약 작은 따옴표(')를 사용해서 표현할 경우 값에 포함된 작은 따옴표는 \' 와 같이 \ 기호와 함께 사용해야 한다.
- \ 기호 자체는 \\ 로 표시한다.
- 널 타입 - null
객체 접근 규칙

- 표현 1이나 표현 2가 null이면 null을 반환
- 표현 1이 Map일 경우, 표현 2를 key로 하는 값을 반환
- 표현 1이 List나 배열이면 표현 2가 정수일 경우 해당 index의 값을 반환. 만약 정수가 아닐 경우에는 오류발생
- 표현 1이 객체일 경우, 표현 2에 해당하는 getter메소드에 해당하는 메소드를 호출한 결과를 반환. ex) student.name -> student.getName()
표현 언어의 수치 연산자
- + : 덧셈
- - : 뺄셈
- * : 곱셈
- / 또는 div : 나눗셈
- % 또는 mod : 나머지
- 숫자가 아닌 객체와 수치 연산자를 사용할 경우 객체를 숫자 값으로 변환 후 연산자를 수행 : ${"10"+1} → ${10+1}
- 숫자로 변환할 수 없는 객체와 수치 연산자를 함께 사용하면 에러를 발생 : ${"열"+1} → 에러
- 수치 연산자에서 사용되는 객체가 null이면 0으로 처리 : ${null + 1} → ${0+1}
비교 연산자
- == 또는 eq
- != 또는 ne
- < 또는 lt
- > 또는 gt
- <= 또는 le
- >= 또는 ge
- 문자열 비교: ${str == '값'} str.compareTo("값") == 0 과 동일
논리 연산자
- && 또는 and
- || 또는 or
- ! 또는 not
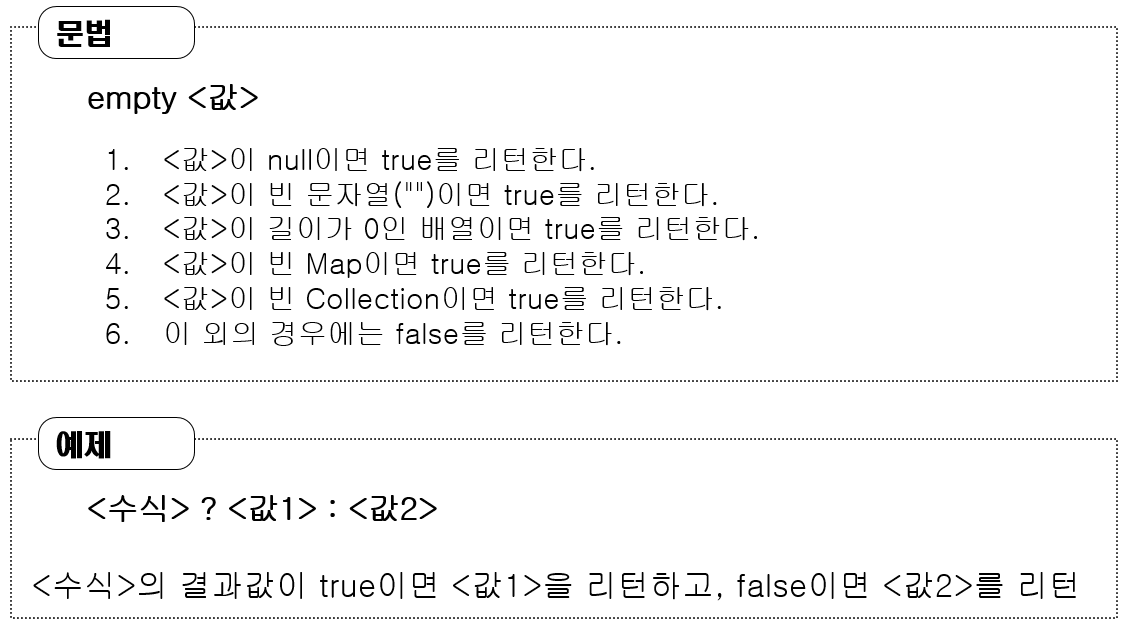
empty 연산자, 비교선택 연산자

표현 언어 비활성화 : JSP에 명시하기
다음과 같은 명령어를 통해 JSP에서 EL표기법을 무시할 수 있다.