웹 애니메이션의 이해
학습 목표
- setInterval 애니메이션의 문제를 이해합니다.
- setTimeout을 사용한 재귀호출방식의 애니메이션을 이해합니다.
- requestAnimationFrame을 사용해서 최적화된 타이밍에 animation관련 함수가 실행되도록 합니다.
- CSS 3 transition 속성 기반 웹 애니메이션 구현방법을 이해합니다.
핵심 개념
- setTimeout 기반 애니메이션 방식
- requestAnimationFrame
- CSS 3 transition
- CSS 3 transform
애니메이션
애니메이션은 반복적인 움직임의 처리로 웹UI에서 자바스크립트로 다양하게 제어할 수 있다. 하지만 규칙적이고 비교적 단순하게 동작하는 애니메이션은 CSS3의 transition과 transform속성으로 대부분 구현이 가능하다. 뿐만 아니라 자바스크립트보다 더 빠른 성능을 보장한다. 특히 모바일웹에서는 CSS를 사용한 방법이 훨씬 더 빠르다.
따라서 자신의 구현환경에 따라 여러가지 방법을 잘 섞어서 사용하는것이 좋다.
FPS
1초에 화면에 표현할 수 있는 정지화면(frame)의 수. 매끄러운 애니메이션을 위해선 보통 60fps정도가 필요하다. 간단하고 규칙적인 애니메이션은 CSS로, 세밀한 조작이 필요한 부분은 자바스크립트로 구현한다.
자바스크립트로 규칙적인 처리를 구현하여 애니메이션을 만들 수 있다. 다음과 같은 방법들을 사용한다.
- setInterval
- setTimeout
- requestAnimationFrame
- Animations API
setInterval
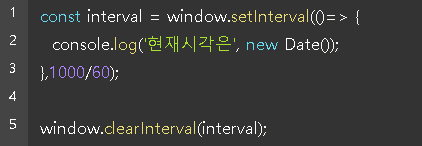
주어진 시간에 따라 함수를 실행시켜주는 setInterval을 이용하여 애니메이션을 구현할 수 있다.

하지만 지연 문제가 발생할 수 있다.

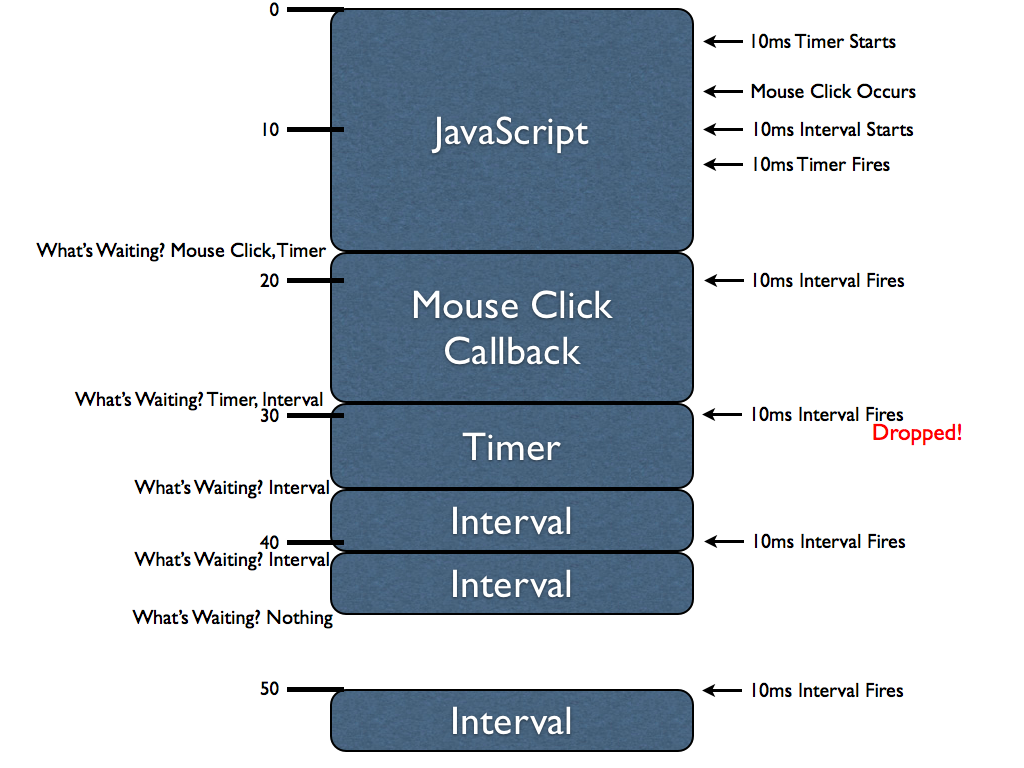
위 그림을 보면 제때 일어나야 할 이벤트 콜백이 지연되고, 없어지기도 하는 것을 볼 수 있다. 이와 같이 setInterval은 사용해도 정해진 시간에 함수가 반드시 실행된다는 보장이 불가능하므로 애니메이션 구현에 일반적으로 잘 사용하지 않는다.
setTimeout
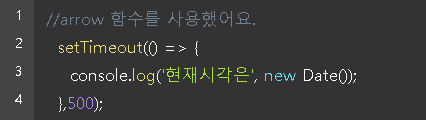
setInterval의 문제를 일으키지 않기 위해 setTimeout을 이용하여 애니메이션을 구현하는 방법도 존재한다.

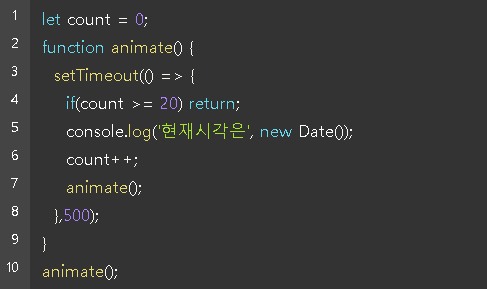
setTimeout을 이용하여 애니메이션을 구현하려면 다음과 같이 재귀호출을 이용한다.

하지만 setTimeout도 엄밀하게는 제때 원하는 콜백함수가 실행되지 않을 수 있다. 즉, setInterval과 같은 문제가 발생할 가능성이 존재하는 것이다. 하지만 setTimeout은 매 순간 timeout을 조절할 수 있는 코드구현으로 어느정도 컨트롤이 가능한 부분이 있다는 차이가 있다.
위의 두 함수는 엄밀히 말하여 애니메이션을 위해 생겨난 함수들이 아니다. 애니메이션의 구현을 위해선 끊김없이 부드럽게 처리되는것이 중요하다. 따라서 이런 기능을 위해 브라우저에서 제공해주는 메소드를 살펴보겠다.
requestAnimationFrame
setTimeout과 같은 메소드의 경우 주기를 16.6 미만으로 하는 경우 불필요한 frame이 생성되는 등 최적화된 기능이라고 보기 어렵다. 이에 대한 대안으로 나온것이 바로 requestAnimationFrame이다. 이 함수는 원하는 함수를 인자로 넣어주면, 브라우저가 인자로 들어온 비동기 함수가 실행될 가장 적절한 타이밍에 실행시켜준다.
따라서 우리는 브라우저를 어느 정도 믿고 이 함수를 사용한다고 할 수 있다.

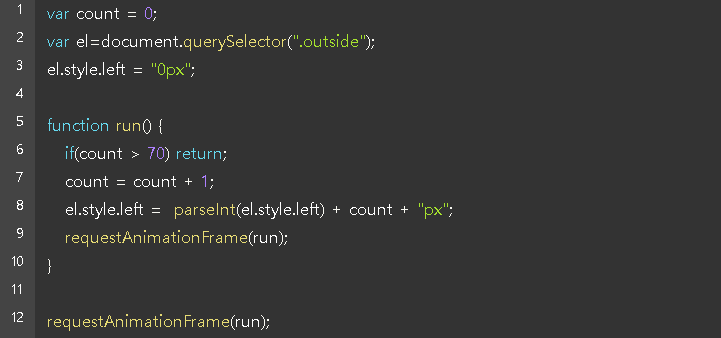
위 코드는 requestAnimationFrame을 사용하여 연속적으로 run함수를 호출하면서 left값을 증가시켜주는 코드이다.
canvas, svg등을 사용하며 그래픽작업을 하게 되면 보다 복잡한 애니메이션 작업이 필요한 경우들이 생긴다. 이러한 복잡한 애니메이션에선 javascript와 더불어 requestAnimationFrame의 사용이 필수적이라고 할 수 있다.
CSS 3 transition
애니메이션 효과는 부드러운 UX를 제공하는 것이 중요하다. 버벅거리는 애니메이션은 답답하고 느린 웹사이트로 인식될 수 있기 때문이다. 이러한 문제점을 CSS 3 transition을 이용하여 해결할 수 있다.
CSS Transitions and Transforms for Beginners
Learn to add simple animations and movement to your design with CSS transitions and transforms.
thoughtbot.com
위 링크는 transition을 이용하여 애니메이션을 구현하는 방법에 관한 링크이다.
css의 transition에 애니메이션 효과를 줄 대상과(left, scale 등) 몇 초간 실행될지 등의 값을 넣어주어 부드러운 애니메이션 효과를 만들어낼 수 있다.
이러한 방법은 javascript로 구현하는 것보다 빠르다고 알려져 있으며 특히 모바일 웹에서는 transform을 사용한 element의 조작을 많이 구현하는 편이다.
더 빠른 CSS 3 애니메이션 관련 속성들
GPU가속을 이용하는 속성을 사용하면 애니메이션 처리가 빠르게 처리될 수 있다.
- transform : translateXX();
- transform : scale();
- transform : rotate();
- opacity
아래의 링크를 참고하여 더 많은 내용을 확인할 수 있다.
